Funktionen via einem Widget in die Sidebar von WordPress einbinden ist im Vergleich zur Handarbeit am Templatecode ein sehr einfacher Weg der Sidebarbearbeitung. Aber nicht immer will man jede Widgetfunktion auf jeder (Artikel-)seite publiziert haben. Die Gründe hierfür können unterschiedlich sein.
So macht es beispielsweise wenig Sinn auf der Startseite eines Blogs eine Auflistung „der zuletzt veröffentlichten Artikel“ anzuzeigen. Diese Auflistung ist in Verbindung mit den Artikelseiten selbst sinnvoller um Lesern eine gewisse Auswahl anbieten zu können.
Wer nun nicht mit der php-Anweisung „else-if“ (wenn, dann…) vertraut ist oder generell nicht so gerne am Code bastelt kann sich hier mit einem Plugin behelfen, das dann die einzelnen Widgets ganz individuell entweder ein- oder ausblendet, ganz wie vom Blogautor gewünscht.
Sidebar mit Display Widgets komfortabel verwalten
WordPress Sidebar Widgets bearbeiten so wie man es gerne hätte ist mit dem Plugin Display Widgets ruck-zuck erledigt.
 Nach Aktivierung des Plugins von Strategy 11 werden die Widgets wie gewohnt per Drag&Drop platziert. Jedes Widget enthält nun was die Ausgabe betrifft zusätzliche Optionen die mittels Haken (de-)aktiviert werden.
Nach Aktivierung des Plugins von Strategy 11 werden die Widgets wie gewohnt per Drag&Drop platziert. Jedes Widget enthält nun was die Ausgabe betrifft zusätzliche Optionen die mittels Haken (de-)aktiviert werden.
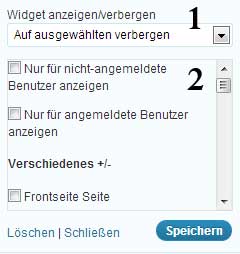
Zunächst gilt es die Auswahl (1) über ein Drop-Down-Menü zu treffen, ob man das Widget bzw. dessen Inhalt auf den später noch auszuwählenden Seiten verbergen oder anzeigen möchte.
Zusätzlich kann die Einschränkung getroffen werden (2) ob der Widgetinhalt nur für angemeldete Benutzer bzw. umgekehrt ausgegeben werden soll. Das macht natürlich nur dann Sinn, wenn es auch tatsächlich registrierte Benutzer gibt.
Bei vielen Blogs ist zur Kommentarabgabe keine Registrierung erforderlich, somit gibt es auch keine „angemeldeten Benutzer“ und dieser Punkt kann ohne Beachtung bleiben.
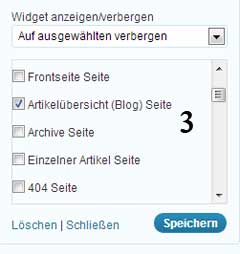
 Jetzt geht es an die Auswahl jener Seiten, auf denen die Sidebar mit diesem Widget bestückt werden soll. Hier gibt es eine generelle Auswahl (3) zwischen:
Jetzt geht es an die Auswahl jener Seiten, auf denen die Sidebar mit diesem Widget bestückt werden soll. Hier gibt es eine generelle Auswahl (3) zwischen:
- Frontseite
- Artikelübersicht (Blog)
- Archiv Seite
- Einzelner Artikel
- 404 Seite
- Suchergebnisse
„Frontseite“ steht hier nicht für die Standard-Startseite sondern – soweit ausgewählt – für eine statische Startseite. In den meisten Fällen dürfte hier die Auswahl „Artikelüberischt (Blog)“ zutreffend sein. Alle anderen Seiten sind hier selbsterklärend.
Ein ganz individueller Punkt sind die darunter folgenden „statischen Seiten“ des eigenen Blogs so wie die jeweilig verwendeten Kategorien die entweder ein oder ausgeschlossen werden können.
Abschließend noch „speichern“ – fertig.
Ui, fein und danke für die Vorstellung dieses Plugin. Das werde ich gleich mal runter laden und speichern, sowie später mal ReBloggen. :)
Schön wenn Euch die Vorstellung des Plugins nützt. Ich setze es seit einiger Zeit hier ein und bin sehr zufrieden damit.
Wirklich ein guter Tipp!
In diversen Foren wurde (ich eingeschlossen) schon öfters noch solchen (einfachen) Möglichkeiten gesucht.
Ey, wieso findest du sowas immer vor mir? ;-)
Auf jeden Fall ein guter Tipp, den ich sofort umsetzen werde, habe schon lange sowas gesucht. Danke!
Danke für die Vorstellung. Kommt nun auch bei mir zum Einsatz. Danke :).
@Lordy: Immer im Dienste der Leser ;-)
Sehr schönes Plugin. Danke für die Vorstellung. Ich arbeite schon lange mit „Widget Logic„.