Einen zeitlich langen Seitenaufbau wünscht sich kein Internetnutzer. Alle erwarten von einer Webseite, dass diese zügig ausgeliefert bzw. aufgebaut wird. Dafür kann man als Webmaster einiges tun, angefangen von der Komprimierung von CSS-Dateien über die Reduzierung der Requests bis hin zur Minimierung des gesamten HTML-Gerüsts der Webseite.
Die Optimierung ener Webseite geschieht nicht nur für Suchmaschinen wie viele gerne denken, es ist in erster Linie auch ein Service für die Leser-(innen) eines Blogs, die Seite schnell auszuliefern. Gerade die Nutzer von mobilen Endgeräten sind dankbar für schnell reagierende Webseiten…. Zeit ist hier ein gaz wichtiger Faktor.
Der Einsatz von Cache-Plugins unter WordPress kann eine Verbesserung der Ladezeit bringen, eine Garantie stellen diese Plugins nicht dar weil jeder Server letztlich auch ein gewisses „Eigenleben“ führt, sprich anders reagiert oder nicht alles zulässt was wir gerne hätten. Die Hände eines Webmasters werden da ganz schnell mal gebunden. Cache-Plugins machten bei mir auch immer wieder Probleme mit dem Google Adsense bzw. dessen Codeblöcken.
Die richtige Auswahl eines Hosters ist ein weiteres und sicherlich sehr wichtiges Kriterium wenn es um Geschwindigkeit geht. Auch hier lassen sich die zahlreichen Erfahrungsbrichte nur bedingt von Seite zu Seite übertragen. Der eine lobt seinen Provider über den Schell-König, der nächste würde sich unter keinen Umständen (wieder) dort hin bringen lassen. Es ist ein ständiges Abwägen, Ausprobierung und Testen welches nur mit Glück schnell ans gewünschte Ziel führt – einer schnellen und einwandfrei arbeitenden Webseite.
Glaubwürdigkeit von PageSpeed, Pingdom & Co.
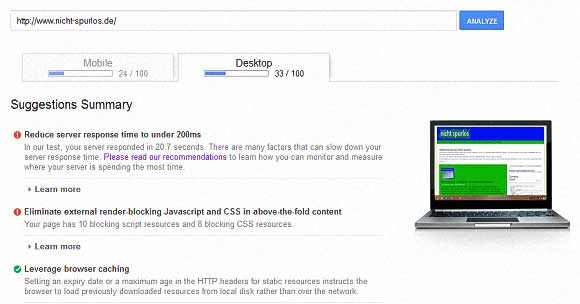
Diese Tools sind ohne jeden Zweifel sehr gute Werkzeuge bei der Seitenoptimierung. Die teils massiv unterschiedlichen Messwerte allerdings lassen Zweifel an der Zuverlässigkeit aufkommen. So zeigt mir das Pagespeed-Tool von Google einen Wert von 24 von 100 Punkten bei der mobilen Variante meines Blogs und magere 33 von 100 Punkten bei der Desktopvariante.

Meine Seite braucht nach der Meinung dieses Tools 20,7 Sekunden für den Aufbau – ein absolutes No-Go da braucht man nicht reden. Die Response-Time des Servers (sollte) muss hier dringend verbessert werden. Die Versetzung der Javascript-Dateien an das Ende der Seite wird ebenfalls empfohlen. Das ist allerdings nicht nur von der Funktionalität her gesehen nicht immer möglich. Erst später aufgerufene Scripte können das Erscheinungsbild der Seite nebativ beeinflussen.
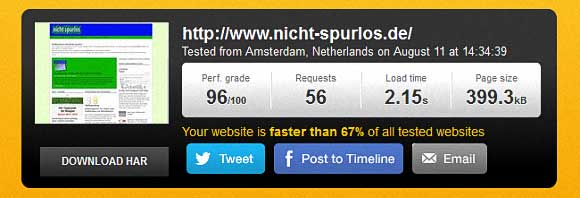
Während Google hier einen eher miesen Wert ermittelt hat gibt Pingdom recht gute 96 von 100 Punkten bei einer Ladezeit von 3,48 Sekunden. Das ist zwar auch noch verbesserungsfähig, aber immerhin kein Vergleich zu den Werten von Google.

Die Zeit , welche zwischen den beiden Tests liegt ist übrigens etwa 10 Sekunden und nicht wie vielleicht vermutet Stunden oder Tage. Doch selbst dies wäre kein für mich erkennbarer Grund für derartige Unterschiede beim Pagespeed. Es sei denn, dass das eigentliche Problem hier beim Hoster (Host Europe) zu suchen ist. Die bisher stattgefundene Kommunikation mit dem Support hat stets ergeben, dass „alles in Ordnung“ sei. Eine sehr realtive Aussage wie ich finde.

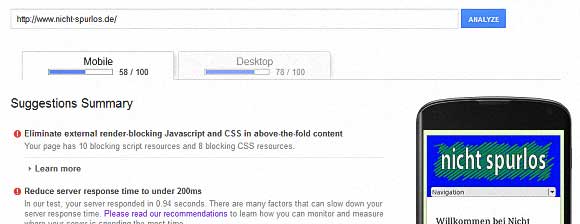
45 Minuten später verbesserte sich die Ladezeit mit Pingdom gemessen um 1,33 Sekunden, die Punktezahl blieb unverändert auf 96 von 100 Punkten. Der Pagespeed von Google hat sich deutlich verbessert und gibt plötzlich wieder 58 Punkte (mobile Version) bzw. 78 Punkte (Desktopversion). Die Ladezeit verbesserte sich um 19,76 Sekunden auf 0,94 Sekunden.

Bei diesem Verhalten würde ich jetzt allerdings schon wieder auf den Server als solches tippen. Wobei dann immer noch die Frage stehen bleibt, warum beide Tools so unterschiedliche Messergebnisse liefern. Welchem Tool soll ich nun vertrauen? Ist eine Verbesserung nötige bzw. noch machbar?
Vielleicht hat jemand von Euch auch diese oder ähnliche Erlebnisse mit der Ladezeit und ist ggf. auf eine Lösung gekommen. Für Hinweise in den Kommentaren wäre ich jedenfalls sehr dankbar.
Im Absatz 4 müsste es doch Hoster statt Provider heißen, oder? Provider sind ja T-Online & Co. nicht All-inkl.com oder Host Europe
Hi,
also seitdem ich meinen eigenen Server bei All-inkl habe, konnte ich die Ladezeiten meines Blogs um einiges verbessern. Pingdom-Tools zeigen mir derzeit einen Wert von 2.31 s, also ganz passabel und da ich keine Caching-Plugins auf dem Blog im Einsatz habe, bin ich ja eigentlich mit dem Pagespeed mehr als zufrieden. Ja, vieles dürfte vom Server des Webhosters, den man hat, abhängen und da kann man messen wie mal will. Aber deine 3+ s sind doch schon gut und warum es bei dir unterschiedliche Messergebnisse gab, kann ich genau nicht sagen. Ich vermute eben so wie du, dass dies auf den Server zurückzuführen ist. Solange man keine 10-20 s Ladezeit hat, ist auch alles in Ordnung. Ich teste meine Blogdomain lediglich hin und wieder und mache mir nun bei dem eigenen Server keine so grossen Gedanken darüber.
@AlexL: Durch die teils sehr stark schwankenden Werte kontrolliere ich öfter. „Sorgen“ in der Hinsicht mache ich mir keine, aber ein bisschen mehr Stabilität erwarte ich schon.
Bislang habe ich auch immer Pingdom genutzt und lag da meist wie du um die 2-3sec. Hatte immer wieder vor auch Google Pagespeed zu testen, doch entweder nicht dran gedacht oder wie nun gerade eben „There was a problem with the request. Please try again later.“ Naja, ich denke und hoffe einfach, dass die Geschwindigkeit für meine Leser akzeptabel ist, egal was Pingdom, Google und Co dazu sagt! ;)
@Alex: Aktuell liegst Du bei 1,78 Sekunden laut Pingdom, das hört sich ganz gut an. :-)
Ich habe mal beide Dienste ausprobiert und bekomme von beiden dieselben Ergebnisse. Pingdom 79 von 100 und Google PageSpeed 81 von 100. Scheint also tatsächlich irgendwo an deinem Hoster zu liegen ;-) – Ladezeit lag bei insgesamt 3,04 Sekunden.
@Sven: Ich muss das wirklich noch eine bestimmt Zeit beobachten und dann den Jungs mal auf die Finger klopfen – Danke!