Die Verbesserung der Ladezeiten ist und bleibt stets ein Thema das viele Blogger immer wieder beschäftigt. Hilfsmittel um die Webseite zu cachen gibt es genügend, doch nicht alle sind für jeden Webserver gleich gut geeignet. Dies zeigte auch mein kürzlich durchgeführter Test von Cachify. Das Ergebnis war auf meinem Webserver leider nicht wirklich zufriedenstellend weshalb ich meine Testphase mit W3 Total Cache fortgesetzt habe.
W3 Total Cache ist im Vergleich zu Cachify erheblich komplexer aufgebaut und damit auch entsprechend schwieriger in den Einstellungsmöglichkeiten. Während Cachify mit wenigen Klicks einsatzbereit ist musste ich für W3 Total Cache nicht ur wegen der englischen Sprache mehr Zeit aufwenden um die passende Konfiguration zu finden. Ein Tutorial für W3TC von Basic Tutorials war mir dabei eine große Hilfe.
Die dort aufgezeigten Einstellungen sind dennoch nur als eine Empfehlung und nicht als Non plus Ultra zu sehen. Ggf. ist es notwendig bei der einen oder anderen Position Veränderungen vorzunehmen um den Cache zu optimieren.
Ladezeitergebnisse mit W3 Total Cache
Der Unterschied der beiden gleich langen Messzeiträume ist bereits auf den ersten Blick deutlich zu erkennen. Es ist zwar keine weitestgehend gleichbleibende Linie was die durchschnittlichen Ladezeiten betrifft, aber von dem ursprünglich wilden Auf-und-Ab bin ich ebenso weggekommen wie von den Höchstwerten als solches. Diese lagen immerhin im Bereich von 6-8 Sekunden und mehr.

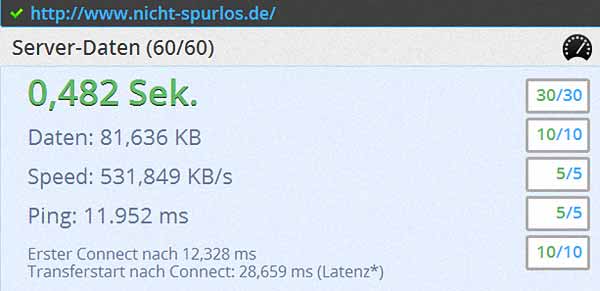
Die Punktezahl bei Google Pagespeed war auf Anhieb bei 97 von 100 und damit um 2 Punkte höher als zuvor. Das ist jetzt zwar kein weltbewegender Sprung und nicht wirklich spürbar aber immerhin ein Schritt in die richtige Richtung. Pagespeed.de sieht es ebenfalls so und liefert noch etwas genauere Daten bezüglich Latenz, Ping und übertragener Datenmenge.

Leider hatte ich es versäumt einen Screenshot von Pingdom VOR dem Einsatz von W3 Total Cache zu machen. Doch den Messwert habe ich und der lag bei 1,1 Sekunden, erster Connect und Transferstart nahezu identisch.
Trotzdem musste ich dieses Plugin wieder deaktivieren. Es gab immer wieder Probleme mit der zeitlich verzögerten Veröffentlichung von Beiträgen. Weiterhin wurde der Code von Google Adsense negativ beeinflusst, auf manchen Seiten die sich im Cache befanden wurde der Code „zerstört“, sodass es zu Fehlermeldungen anstelle von der Darstellung der Ads kam.
Derzeit fahre ich ohne ein Cache-Plugin. Die Kompromisse die ich trotz allen möglichen Anpassungen der Einstellung von W3C hätte schließen müssen wollte ich nicht eingehen. Hauptproblem ist nach wie vor die schlechte Responsetime meines Hosters die sich sehr schwankend darstellt und dieser möchte ich nun in erster Linie begegnen.
Ich habe beide Plugins momentan auch auf einer Testseite am laufen, eine finale Meinung habe ich noch nicht.
W3 erscheint mit fast ein wenig oversized! Vielleicht werde ich am Ende des Tages wieder eine eigene Lösung basteln, hatte ich im letzten Theme so…
@Marc: „Oversized“ kann man das Plugin durchaus betiteln. Durch die endlos vielen Einstellungsmöglichkeiten können ggf. auch mehr Probleme geschaffen als gelöst werden. Ich bin auf Deine finale Meinung gespannt.
Hi Thomas
Ich muss zugeben, dass ich bislang noch NIE ein Cache Plugin in Betrieb hatte. Auf keinem meiner Blogs! Und? Läuft trotzdem und habe somit auf mindestens ein Plugin verzichtet! :D
@Alex: Weniger ist manchmal vielelichta cuh mehr….
Hallo Thomas,
hast du schon mal das Plugin QuickCache probiert? Habe damit sehr gute Erfahrungen gemacht. Bietet überschaubare Einstellungen und habe damit bis dato auch nie igendwelche Probleme gehabt. Bei W3C Total Cache hatte ich z.B. öfters mal das Problem, dass nur noch eine weiße Seite angezeigt wurde (was schon mal für Panik sorgen kann).
Grüße Stephan
@Stephan: Willkommen bei Nicht-spurlos. QuickCache kenne ich nicht, muss ich mir mal näher ansehen. Vorallem das Verhalten mit Google Adsense ist wieder ein spannendes Thema. Danke für den Tipp, vielleicht war das genau der richtige ;-) .
Hallo Thomas,
danke für dein Lob zunächst. ;) Du hast natürlich Recht, dass ich nur Empfehlungen liefere und man die Einstellungen individuell noch ein wenig anpassen muss.
Mit Adsense kann ich dir den Tipp geben das Javascript Minifying zu deaktivieren, das hat bei mir leider auch mit einigen Plugins etc. Probleme bereitet. Vielleicht ist das Plugin dann ja doch noch was für dich. ;)
Schöne Grüße,
Simon
@Simon: Willkommen bei Nicht-spurlos. Javascript Minifying hatte ich auch deaktiviert gehabt, dann klappte zwar Adsense einwandfrei, es war aber immer noch problematisch mit zeitversetzten Veröffentlichungen und teilweise „weißen Seiten“.
Hallo Thomas,
bin aus dem Urlaub zurück und kommentier deshalb jetz erst am Smartphone geht das schlecht!
Ich habe bei mir Quick-cache im Blog und hatte das mal unter https://www.abcd-web.de/wordpress-quick-cache-beschreibung-bzw-tutorial/ beschrieben. Ich finde W3TC nicht schlecht aber es ist einfach ein Monster in meinen Augen. Quick Cache ist meiner Meinung nach viel einfacher Installiert und tut seine Arbeit genau so! Im Blog bei mir kannst du es dir mal ansehen. Ich finde von der Performance her reicht das so wie es bei mir ist oder?